Файлы: 835 Видео: 5 Комментарии: 75 Игры: 8 Статьи: 1 Новости: 89 Форум: 197 Пользователи: 1848 + 0
|
| Новые сообщения · Участники · Правила форума · Поиск · RSS |
|
| Игровой-Форум PERO-GAMING Система uСoz Ajax скрипты Смена фона сайта |
| Смена фона сайта |

[bluetable]Вставлять туда где хочешь его видеть![/bluetable]
Code <div align="center"><table class="bBlok" width="" style="width: 99%; background-position: 0% 0%; background-color: rgb(105, 105, 105); border-top-color: black; border-left-color: black; border-right-color: black; border-bottom-color: black; border-top-width: 1px; border-left-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-top-style: solid; border-left-style: solid; border-right-style: solid; border-bottom-style: solid; background-attachment: scroll; background-repeat: repeat; background-image: url("/gs/menuo.png"); background-size: auto; background-origin: padding-box; background-clip: border-box" align=""><tbody><tr><td class="bBlok2" style="border-top-color: black; border-left-color: black; border-right-color: black; border-bottom-color: black; border-top-width: 1px; border-left-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-top-style: solid; border-left-style: solid; border-right-style: solid; border-bottom-style: solid"><div style="font-size: 10px; padding-top: 2px; text-align: center; font-family: Visitor_Rus; padding-bottom: 3px;"><center><font color="#808080">Смена фона сайта: </font></center></div></td></tr></tbody></table> <hr> <div id="banners"> <div class="backs" title="Выбор фона"> <center> <table style="width: 99%; background-position: 0% 0%; background-size: auto; background-color: rgb(105, 105, 105); border-top-color: black; border-left-color: black; border-right-color: black; border-bottom-color: black; border-top-width: 1px; border-left-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-top-style: solid; border-left-style: solid; border-right-style: solid; border-bottom-style: solid; background-attachment: scroll; background-repeat: repeat; background-image: url("/gs/body.png"); background-origin: padding-box; background-clip: border-box" width="" align=""><tbody><tr><td style="border-top-color: black; border-left-color: black; border-right-color: black; border-bottom-color: black; border-top-width: 1px; border-left-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-top-style: solid; border-left-style: solid; border-right-style: solid; border-bottom-style: solid"> <div align="center"> <img id="jp1" src="http://www.csp-rip.ru/fon/new_1.jpg" width="90px"> <img id="jp2" src="http://www.csp-rip.ru/fon/new_2.jpg" width="90px"> <img id="jp3" src="http://www.csp-rip.ru/fon/new_3.jpg" width="90px"> <img id="jp4" src="http://www.csp-rip.ru/fon/new_4.jpg" width="90px"> <img id="jp5" src="http://www.csp-rip.ru/fon/new_5.jpg" width="90px"><br></div></td></tr></tbody></table> <div align="/center"> </div></center></div> </div> <script> $('#jp1').click(function() { setCookie('j1', 365); eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6'); $('body').css('background-image', 'url("http://www.csp-rip.ru/fon/new_1.jpg")'); }); $('#jp2').click(function() { setCookie('j2', 365); eraseCookie('j1');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6'); $('body').css('background-image', 'url("http://www.csp-rip.ru/fon/new_2.jpg")'); }); $('#jp3').click(function() { setCookie('j3', 365); eraseCookie('j2');eraseCookie('j1');eraseCookie('j4');eraseCookie('j5');eraseCookie('j6'); $('body').css('background-image', 'url("http://www.csp-rip.ru/fon/new_3.jpg")'); }); $('#jp4').click(function() { setCookie('j4', 365); eraseCookie('j2');eraseCookie('j3');eraseCookie('j1');eraseCookie('j5');eraseCookie('j6'); $('body').css('background-image', 'url("http://www.csp-rip.ru/fon/new_4.jpg")'); }); $('#jp5').click(function() { setCookie('j5', 365); eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j1');eraseCookie('j6'); $('body').css('background-image', 'url("/gs/body.png")'); }); $('#jp6').click(function() { setCookie('j6', 365); eraseCookie('j2');eraseCookie('j3');eraseCookie('j4');eraseCookie('j5');eraseCookie('j1'); $('body').css('background-image', 'url("http://www.csp-rip.ru/")'); }); if(getCookie('j1')) { $('body').css('background-image', 'url("http://www.csp-rip.ru/fon/new_2.jpg")'); }; if(getCookie('j2')) { $('body').css('background-image', 'url("http://www.csp-rip.ru/fon/new_2.jpg")'); }; if(getCookie('j3')) { $('body').css('background-image', 'url("http://www.csp-rip.ru/fon/new_3.jpg")'); }; if(getCookie('j4')) { $('body').css('background-image', 'url("http://www.csp-rip.ru/fon/new_4.jpg")'); }; if(getCookie('j5')) { $('body').css('background-image', 'url("/gs/body.png")'); }; if(getCookie('j6')) { $('body').css('background-image', 'url("/fon/rage_fon_6.jpg")'); }; </script><div align="/center"> [yellowtable]Это после </head> на всех страницах сайта[/yellowtable] Code <script src="http://www.csp-rip.ru/js/cookie.js"></script> |
| |||
| |||
Интересное на форуме
Люди выбирают
Информация о сайте
- Интересное на форуме: Клан-тег в CS:GO
- Интересное на форуме: 2
- Интересное на форуме: Обсуждение нового дизайна!
- Интересное на форуме: Проблемы со скачиванием
Данный сайт был создан для клана PeksPRo
только с письменного разрешения.
© «Скачать плагины, моды, готовые сервера для CSS и CSGO, Читайте новости о киборспорте, так же за нашими матчами» 2011-2015. BY Dis_Luks. V1.5
Все права защищены.
| Карта сайта | Карта форума | PDA-версия
только с письменного разрешения.
© «Скачать плагины, моды, готовые сервера для CSS и CSGO, Читайте новости о киборспорте, так же за нашими матчами» 2011-2015. BY Dis_Luks. V1.5
Все права защищены.
| Карта сайта | Карта форума | PDA-версия
- Популярное: Накрутка голосов на мониторинге
- Популярное: Рип exreaction.te.ua
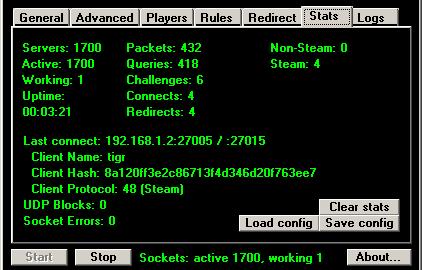
- Популярное: Программа для раскрутки сервера cs 1.6 р...
- Популярное: Setti MasterServer BOOST